In today’s technology-driven world, Android apps have become an essential part of our daily lives, from helping us communicate and manage our schedules to facilitating online shopping and entertainment. The design of these apps is not just a matter of aesthetics; it is a complex blend of art and science that directly impacts user experience and functionality. Understanding the principles of Android app development write for us design can greatly enhance an app’s usability, appeal, and success in a crowded marketplace.
Understanding the User Experience (UX)
At the core of Android app design lies the concept of User Experience (UX). UX design focuses on the overall feel of the app and how users interact with it. It encompasses everything from the layout and navigation to the content and visual elements. A well-designed UX ensures that the app is intuitive, easy to use, and meets the needs of its users.
To achieve optimal UX, designers often conduct user research and testing. This involves gathering feedback from real users to identify pain points and areas for improvement. Tools like user personas and user journey maps help designers visualize the user’s experience, making it easier to create an app that resonates with the target audience. Understanding the user’s goals, motivations, and behaviors is paramount in this process.
Visual Design: The Aesthetics of App Design
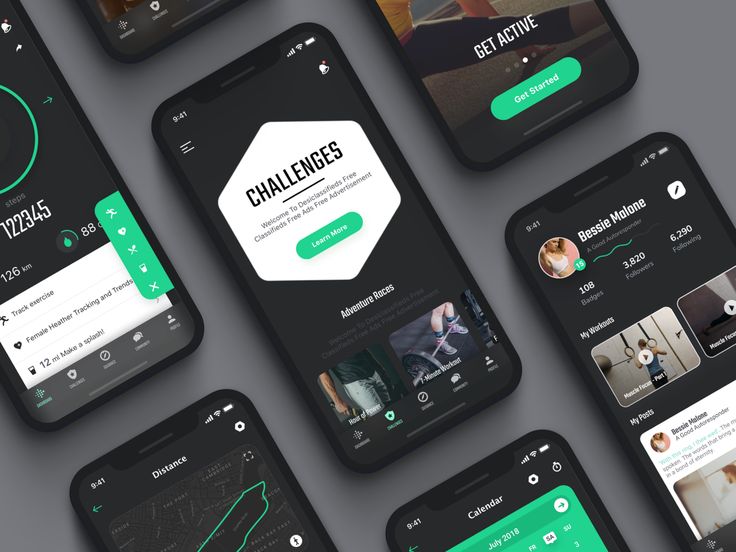
Visual design is where the art aspect of app design comes into play. It involves the strategic use of colors, typography, imagery, and layout to create an appealing interface. The visual design of an Android app should not only be aesthetically pleasing but also functional, enhancing the overall user experience.
- Color Theory: Color choices play a crucial role in establishing the brand identity of the app. Different colors evoke different emotions and associations. For instance, blue is often linked with trust and professionalism, while red can create a sense of urgency. Designers must choose a color palette that aligns with the app’s purpose and target audience.
- Typography: Typography is another critical component of visual design. The choice of fonts affects readability and overall aesthetic. Android provides a set of design guidelines known as Material Design, which includes recommendations for typography, such as font size, line height, and letter spacing. These guidelines ensure that text is legible on various screen sizes and resolutions.
- Imagery and Iconography: High-quality images and icons contribute significantly to the visual appeal of an app. Icons should be simple, recognizable, and consistent in style. They act as visual cues that help users navigate the app. Honista apk Designers should also consider the cultural context of imagery, ensuring that it resonates with the target audience.
The Science of Usability
While visual design focuses on aesthetics, usability is grounded in science. It deals with how efficiently users can interact with the app. Factors such as navigation, accessibility, and feedback mechanisms play a significant role in determining usability.
- Navigation: An intuitive navigation structure allows users to find what they need quickly. Common patterns include tab bars, navigation drawers, and bottom navigation. Designers must ensure that navigation is consistent across the app and that users can easily return to the home screen or previous pages.
- Accessibility: Designing for accessibility ensures that all users, including those with disabilities, can use the app. This involves considering color contrast for visually impaired users, providing text alternatives for images, and ensuring that the app can be navigated using assistive technologies. Android provides accessibility features, such as TalkBack, which reads screen content aloud, helping users with visual impairments.
- Feedback Mechanisms: Providing users with immediate feedback enhances usability. This could be through visual cues, such as button animations, or auditory signals, such as sounds when actions are performed. Feedback reassures users that their actions have been recognized, reducing confusion and frustration.
Prototyping and Iteration
The design process is rarely linear. It often involves prototyping and iteration, allowing designers to test their ideas and gather user feedback before finalizing the design. Prototyping tools like Figma, Sketch, or Adobe XD enable designers to create interactive mockups of the app, providing a tangible representation of the final product.
Iteration is a critical aspect of the design process. Based on user feedback, designers may need to revisit and refine their designs multiple times. This process ensures that the app not only meets user expectations but also stands out in a competitive market.
Embracing Material Design Principles
Google’s Material Design provides a set of guidelines for creating Android apps that offer a consistent and intuitive user experience. Material Design emphasizes the use of grid-based layouts, responsive animations, and depth effects, such as shadows, to create a sense of hierarchy. Following these principles ensures that apps not only look good but also function seamlessly across various Android devices.
The Balance of Form and Function
Ultimately, successful Android app design strikes a balance between form and function. While aesthetic appeal draws users in, usability keeps them engaged. Designers must remain mindful of the goals of the app and the needs of the users throughout the design process.